정규 표현식 (Regular Expression) 정리
by 효기’s
정규 표현식
정규 표현식은 문자열을 처리할 때 사용하는 도구입니다.
문자열 검색, 추출, 대체 등의 작업을 수행할 때 사용됩니다.
특정 패턴과 일치하는 문자열을 찾는 데 사용되는 시퀀스나 패턴입니다.
이 패턴은 단일 문자를 지정하거나, 반복, 선택 또는 그룹화와 같은 복잡한 조건을 지정할 수 있습니다.
장점 : 일반적인 조건문으로는 복잡할 수 있지만, 정규 표현식을 이용하면 매우 간단하게 표현 가능
단점 : 주석이나 공백을 허용하지 않고, 여러 개호를 혼합하여 사용하기에 가독성이 떨어짐

/abc/ : "abc"라는 정확한 문자열이 포함된 모든 문자열과 일치합니다.
/[a-z]/ : 소문자 알파벳 중 하나와 일치합니다.
/[0-9]/ : 숫자 중 하나와 일치합니다.
/\d/ : 모든 숫자와 일치합니다. [0-9]와 동일합니다.
/\w/ : 모든 알파벳 문자, 숫자 및 밑줄(_)과 일치합니다.

RegExp 객체의 생성자 호출
생성자 함수를 사용하면 정규 표현식이 런타임에 컴파일 되므로, 바뀔 수 있는 패턴이나 사용자 입력 등
외부 출처에서 가져오는 패턴을 사용하기에 용이함
정규식 메서드


정규식 플래그
정규식 생성할 때 고급 검색을 위한 전역 옵션을 설정할 수 있도록 지원


g : 전역검색
전역 검색 플래그가 없는 경우 최초 검색 결과 한번만 반환하는 반면
전역 검색 플래그가 있는 경우 모든 검색 결과를 배열로 반환


m : 줄바꿈 검색
여러 줄의 문자열에서 필터링 해야 될때 사용
입력 시작(^)앱커는 전체 문자열이 아닌
각 줄 별로 대응되게 만들어졌기 때문에 여러줄을 검색해야 한다면 m플래그를 사용



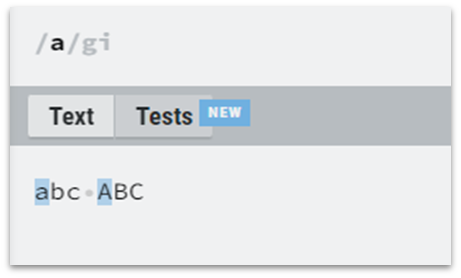
i : 대소문자 구분없음
정규식은 기본적으로 대소문자 구분
i 플래그를 사용하면 대소문자를 구분하지 않을 수 있음


정규식 특정 문자 숫자 매칭 패턴


정규식 검색 기준 패턴




사용 예시




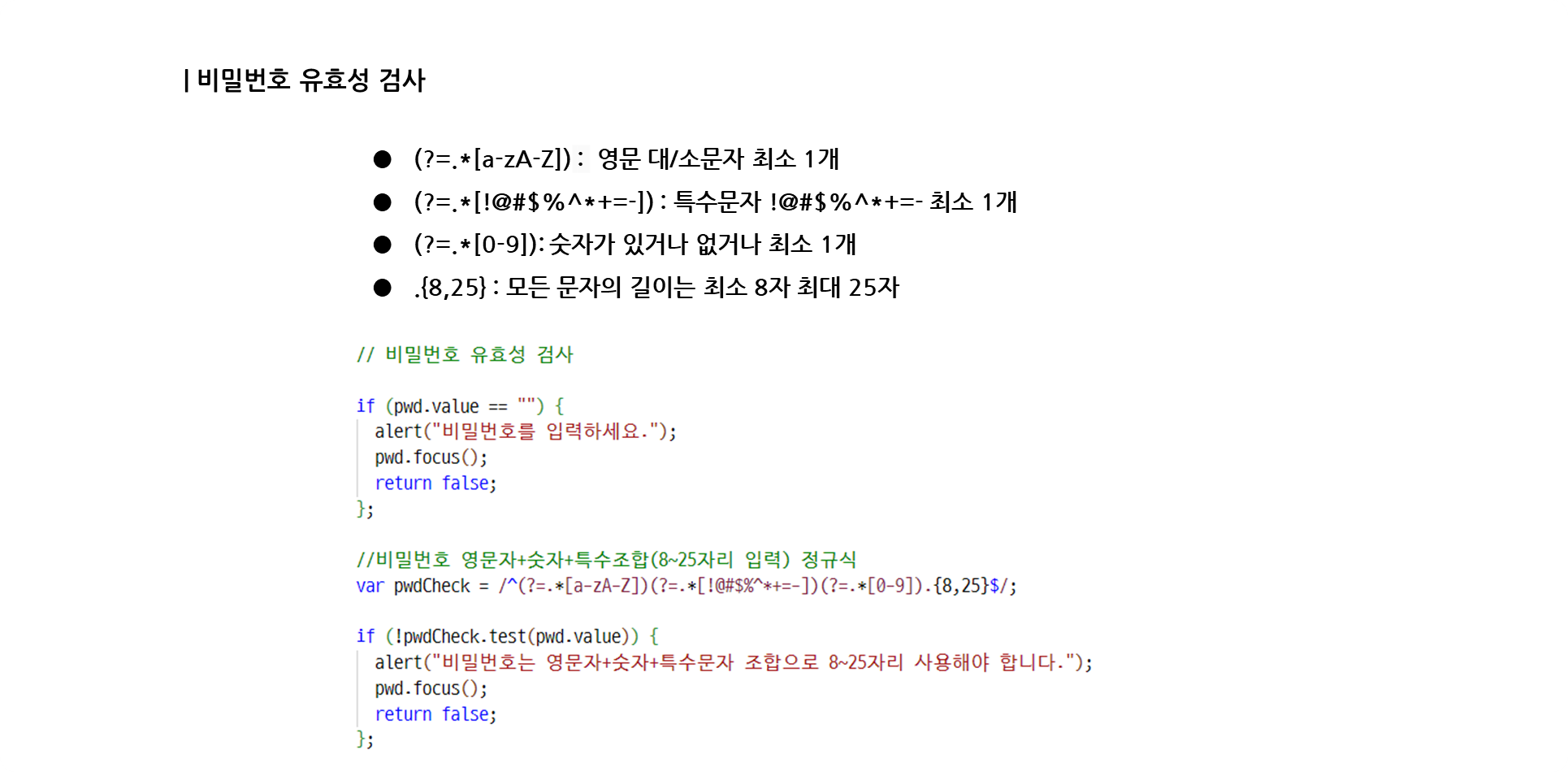
마무리(회원가입 만들기)








'Studying > JavaScript' 카테고리의 다른 글
| [JS 자바스크립트] 비동기식과 동기식의 차이점 (0) | 2023.09.20 |
|---|---|
| [JavaScript] 자바스크립트 기초 배우기 (1) | 2023.09.14 |
| JavaScript 자바스크립트 기본 문법 및 핵심 개념정리 (0) | 2023.03.23 |
| Javascript 자바스크립트 데이터 개념정리 (0) | 2023.03.23 |
블로그의 정보
감성 개발자 효기
효기’s