JSTL Studying
by 효기’s
표현 언어는 "$" 로 시작한다.
모든 내용은 "표현식"과 같이 구성된다.
표현식에는 기본적으로 변수명, 혹은 속성명 메서드명 구조로 이뤄진다.
자바에서 썻던 연산자를 모두 사용가능하다.
<c:remove> 태그
해당 scope 의 변수 (객체) 삭제
<c:catch> 태그
바디에서 실행되는 코드의 예외를 잡아냄
<c:if> 태그
조건이 맞는 경우 태그 바디부분 처리. if 와 유사하지만 else는 지원하지 않음
<c:forEach> 태그
자바의 for 문과 유사하며 가장 유용한 JSTL
<c:forTokens> 태그
자바의 StringTokenizer 클래스 기능을 제공함.
catch.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body bgcolor = "#ffffff">
<h3><c:catch></h3>
<c:catch var="errMsg">
<%=9/0 %>
</c:catch>
error message : ${errMsg}
</body>
</html>
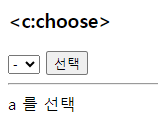
choose.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3><c:choose></h3>
<form>
<select name="sel">
<option>-</option>
<option>a</option>
<option>b</option>
<option>c</option>
<option>d</option>
</select>
<input type=submit value="선택">
</form>
<hr>
<c:choose>
<c:when test="${param.sel == 'a' }">
a 를 선택
</c:when>
<c:when test="${param.sel == 'b' }">
b 를 선택
</c:when>
<c:when test="${param.sel == 'c' }">
c 를 선택
</c:when>
<c:otherwise>
a,b,c 이외의 것을 선택
</c:otherwise>
</c:choose>
</body>
</html>
if.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL: Core Library</title>
</head>
<body>
<h3><c:if></h3>
<c:set value="superman" var="msg" />
msg : ${msg} <BR>
<c:if test="${msg == 'superman'}" var="result">
test result : ${result}
</c:if>
</body>
</html>
for.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL: Expression Language Support</title>
</head>
<body bgcolor = "ffffff">
<h3><c:for></h3>
<c:set value="superman" var="msg" />
msg : ${msg} <BR>
<c:forTokens items="123-456-789" delims="-" var="sel">
${sel} <br>
</c:forTokens>
</body>
</html>
productList.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL</title>
</head>
<body>
<h2>상품목록-JSTL버전</h2>
<hr>
<form name=form1 method="post" action="Sel.jsp">
<jsp:useBean id="eltest" class="el.Eltest" scope="session"/>
<select name="sel">
<c:forEach items="${eltest.productList}" var="item">
<option>${item}</option>
</c:forEach>
</select>
<input type="submit" value="선택"/>
</form>
</body>
</html>
import.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL: Expression Language Support</title>
</head>
<body>
<h3><c:import></h3>
다음은 import 를 이용해 포함한 것입니다.<hr>
<c:import url="if.jsp" var="myurl"/>
<c:out value="${myurl}" escapeXml="false"/>
${myurl}
</body>
</html>
redirect.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL: Core Library</title>
</head>
<body>
<h3><c:redirect></h3>
<c:redirect url="/Core3/choose.jsp">
<c:param name="sel">a</c:param>
</c:redirect>
</body>
</html>
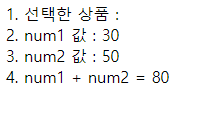
Sel.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
1. 선택한 상품 : ${param.sel }<br>
<%-- <%= eltest.getNum1() --%>
2. num1 값 : ${eltest.num1 }<br>
3. num2 값 : ${eltest.num2 }<br>
4. num1 + num2 = ${eltest.num1 + eltest.num2 }
</body>
</html>
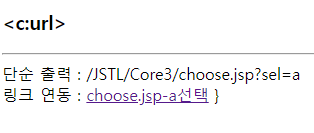
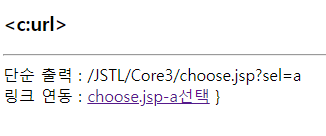
url.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL: Core Library</title>
</head>
<body>
<h3><c:url></h3>
<c:url value="/Core3/choose.jsp" var="target">
<c:param name="sel">a</c:param>
</c:url>
<hr>
단순 출력 : ${target} <br>
링크 연동 : <a href="${target}">choose.jsp-a선택</a> }
</body>
</html>
모델 1과 모델 2
모델1은 jsp 페이지에서 화면을 보여주고 요청을 하게 되면 jsp 페이지에서 직접 Model에 접근하여 처리를 하게 된다.
데이터베이스 연동하는 jsp페이지를 만들 때 디자인 부분과 데이터베이스와 연동하는 로직 부분이 모두 같은 페이지에 코딩을 하게되는 방식
코딩도 모두 jsp페이지에 하는 것이 아닌 각 담당하는 부분의 페이지가 독립적이다.
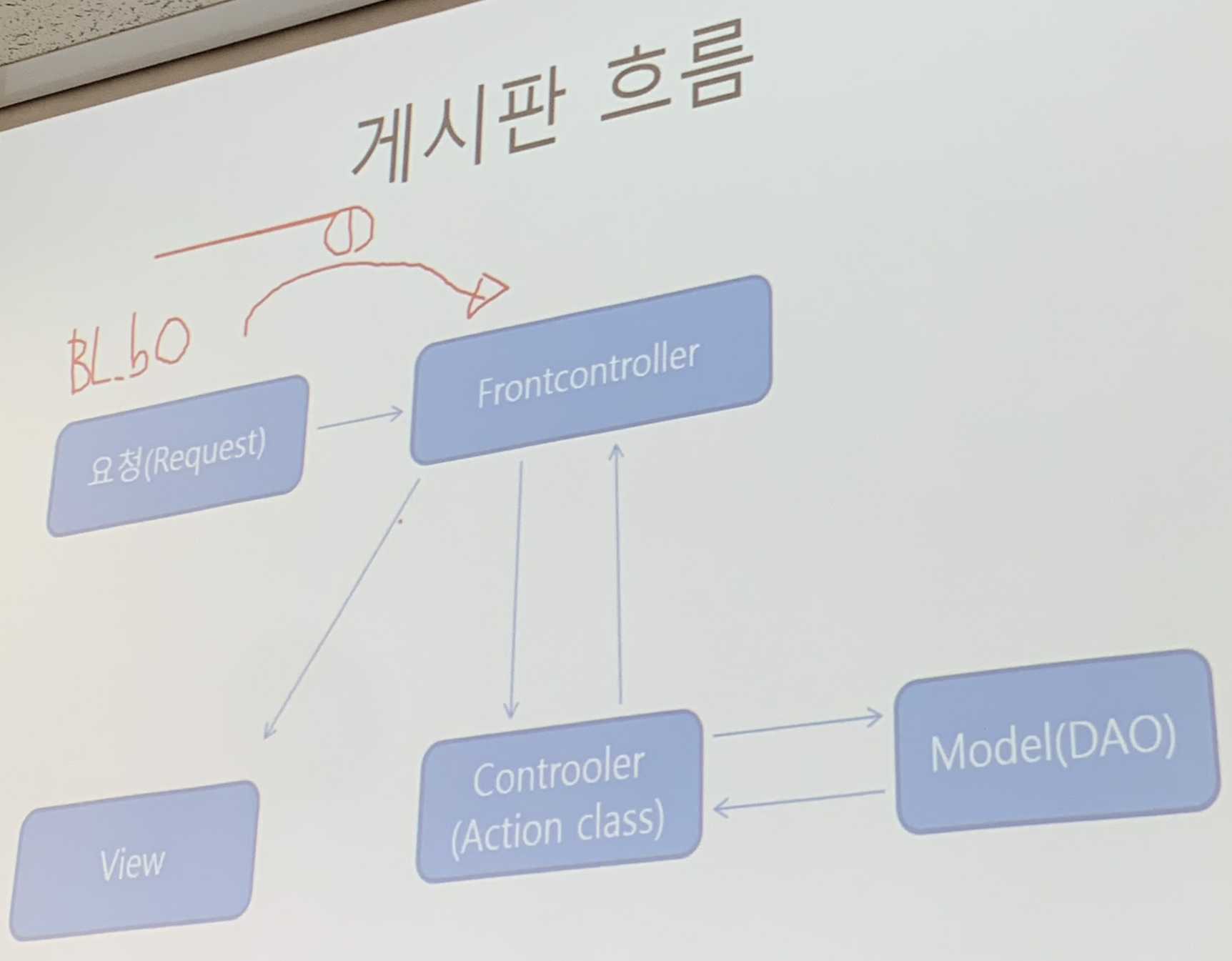
MVC 패턴
화면 출력 View (JSP)
데이터베이스와 연동하는 부분등의 로직 부분 : Model (JAVA)
Controller : 위 두 부분을 적절하게 연결 시켜주는 역할 (Servlet)
View ←→ Controller ←→ Model
모델 2는 모델과 뷰를 독립적으로 코딩하기 때문에 컨트롤러를 만들어서 모델과 뷰 사이에 개입하여 서로 연동하는 역할을 해줘야한다.
Controller (서블릿)
Controller는 요청을 받아서 요청을 해당하는 Model과 View를 호출하는 역할만 하기 때문에
View처럼 jsp 페이지로 구현할 수 없다.
Controller는 보여지는 페이지가 아닌 연결시켜주는 통로역할만 할 뿐이다.
View(JSP)
View는 MVC 패턴 중 화면 출력부분에 해당한다.
화면 출력을 담당하므로 JSP페이지로 구성
View에서는 절대 데이터베이스 연동과 같은 비즈니스 로직을 구현하지 않으며, Controller를 통해서 Model에서 처리한 결과를 화면에 출력할 때 사용.
Model (JavaBean)
Model은 MVC에서 실제로 비즈니스 로직을 처리하는 부분
Model은 비즈니스 로직을 처리하여 결과를 Controller을 통해 View페이지로 전달
데이터 베이스 부분을 Model에서 구현
실제로는 Model클래스의 비즈니스 로직을 가져다가 쓰는 곳은 컨트롤과 모델 사이이다.

sendredirect 정의 / 쓰임새
언제 쓰는가?
리다이렉트는 웹 서버가 웹 브라우저에게 다른 페이지로 이동하라고 응답하는 기능이다.
예를들어 사용자가 로그인에 성공한 후 메인 페이지로 자동 이동하는 사이트가 많은데
이렇게 특정 페이지를 실행 한 후 지정한 페이지로 이동하길 원할 때 리다이렉트 기능을 사용한다.
현재 실행 중인 JSP page의 실행을 중단하고 다른 Web page가 대신 호출 되도록 만드는 기능 → response.sendRedirect()
Post 방식
주로 form 태그를 이용하여 전송을 하는데 전송할때
인코딩 하지 않고 보내기 때문에 받는 쪽에서 인코딩을 해서 값을 받아야한다.
Get 방식
요청 URL에 파라미터를 붙여서 전송한다.
form 태그에서 method 방식을 post에서 get 방식으로 변경한뒤 데이터를 전송해본다.
이때 Get 방식은 URL의 경로 뒤에 물음표 (?) 와 함께 파라미터를 붙여 전송한다. 이것을 쿼리 문자열이라고 한다.
블로그의 정보
감성 개발자 효기
효기’s