[html / css] 웹사이트 기본개념 배우기
by 효기’s
head
html 문서의 시작과 끝을 표시
<HEAD> 태그는 HTML문서에 대한 정보를 표시하는데 사용
CSS, 자바스크립트를 작성 하는 부분
<TITLE> : HTML문서의 제목을 표시하는 역할
<html> <head> <title>내가 처음만든 ...</title> </head> <body> 내가 처음만든...ㅋ </body> </html>


<META>
HTML 문서 자체에 대한 설명을 제공하기 위해 사용됨.
사용형식
<META http-equiv="메타 태그 황목 이름" content="항목 내용">
<META name="메타 태그 황목 이름" content="항목 내용">
일반적인 태그와 달리 닫는 태그가 없다.
검색 엔진들이 html 문서에 포함된 검색 키워드를 이용하여 검색하므로,
검색엔진에 의해 잘 검색되도록 하기 위해 <META> 태그를 이용
내 페이지 검색엔진에 나타나지 않게 하기
<META name ="robots" content="noindex,nofollow">
자동으로 다른 페이지 이동
<html> <head> <title>내가 처음만든 ...</title> <META http-equiv="refresh" content="5; url=https://www.naver.com/"> </head> <body> 내가 처음만든...ㅋ </body> </html>
배경 변경
<html> <head> <title>내가 처음만든 ...</title> </head> <body bgcolor="#F5F6CE"> 내가 처음만든...ㅋ </body> </html>
이미지 변경
<html> <head> <title>내가 처음만든 ...</title> </head> <body background="cha.png"> 내가 처음만든...ㅋ </body> </html>

하이퍼 링크
<html> <head> <title>내가 처음만든 ...</title> </head> <body link="blue" vlink="red" alink="darkgreen"> <a href="http://www.netmarble.net">넷마블에서 게임을 즐깁니다.</a> 내가 처음만든...ㅋ </body> </html>
Url을 한번도 접속 안했을때 파란색, 클릭하려고 할때 녹색, 접속한번 하고 났을때 빨간색으로 변경된다.
p 태그
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <p>동해물과 백두산이 마르고 닳도록</p> <p align="right">하느님이 보우하사 우리나라 만세</p> <p>무궁화 삼천리 화려강산</p> <p align="center">대한사람 대한으로 길이 보전하세</p> </body> </html>

pre 태그
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <pre> 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세 무궁화 삼천리 화려강산 대한사람 대한으로 길이 보전하세 </pre> </body> </html>

hr 태그
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <pre> 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세 무궁화 삼천리 화려강산 대한사람 대한으로 길이 보전하세 <hr width="95%" color="red"> </pre> </body> </html>

 
여러개의 빈간이나 엔터키 등 모든 공백 문자를 단 하나의 빈칸으로 인식
따라서 여러 개의 공백을 인식하고자 할때 사용
<blockquote> 자동 들여쓰기
본문 제목 표시 태그 <h>
<h1> ~ <h6>
텍스트를 움직이게 한다. <MARQUEE>
웹페이지에서 눈에 띄게 하고 싶거나 강조하고 싶은 부분을 움직이는 텍스트로 표시
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <h2 align="center">아래의 텍스트가 움직여요!!</h2> <p> <MARQUEE behavior="scroll">이 텍스트가 움직인답니다.</MARQUEE> </p> </body> </html>

html> <head> <title>내가 처음만든 ...</title> </head> <body> <h2 align="center">아래의 텍스트가 움직여요!!</h2> <p> <MARQUEE behavior="scroll">☆</MARQUEE> <MARQUEE behavior="alternate">★</MARQUEE> <MARQUEE behavior="slide">■</MARQUEE> </p> </body> </html>
다양한 글자를 표현하는 태그
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <b>B 태그</b> <br/> <i>i 태그</i> <br/> <strike>strike</strike> <br/> <u>U 태그</u> <br/> <p>안녕<sup>sup 태그</sup>하세요.</p> <br/> <p>안녕<sub>sub 태그</sub>하세요.</p> <br/> <tt>tt 태그</tt> <br/> <big>big 태그</big> <br/> <small>small 태그</small> </body> </html>

특수문자 입력
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <b>글자 < 굵게</b> <br /> <i>글자 > 기울게</i> <br /> <strike>글자 & 취소선</strike> <br /> <u>글자 " 밑줄</u> <br /> <sup>글자 위첨자</sup> <br /> <sub>글자 아래첨자</sub> <br /> <tt>글자를 타자체로</tt> <br /> <big>주변 글자보다 크게</big> <br /> <small>주변 글자보다 작게</small> <br /> </body> </html>

<ol> <li> 태그
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <ol type="I"> <li><HEAD>태그에서 사용하는 태그가 아닌것은?</li> <ol> <li>META</li> <li>TITLE</li> <li>DIV</li> <li>SCRIPT</li> </ol><br> <li><FONT>태그의 특성이 아닌것은?</li> <ol type="A" start="5"> <li>size</li> <li>fontname</li> <li>face</li> <li>color</li> </ol><br> <Li>다음 중 html 편집기가 아닌것은?</Li> <OL type="square"> <li>메모장</li> <li>드림위버</li> <li>나모 웹에디터</li> <li>그림판</li> </OL> </body> </html>

이미지에 링크 걸기
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <a href="https://www.naver.com/"> <img src="cha.png" > </a> </body> </html>

href 사용해서 해당위치로 이동하기
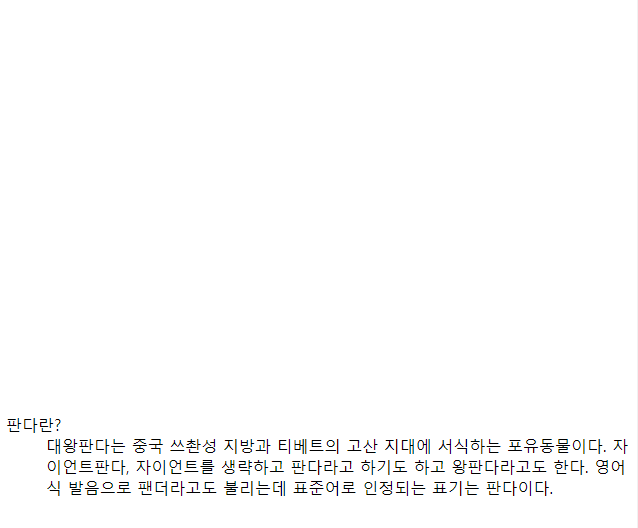
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <DL> <DT>목차 <DD> <li><a href="#panda">판다란?</a></li> </DD> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> </DT><a name="panda">판다란?</a> <DD>대왕판다는 중국 쓰촨성 지방과 티베트의 고산 지대에 서식하는 포유동물이다. 자이언트판다, 자이언트를 생략하고 판다라고 하기도 하고 왕판다라고도 한다. 영어식 발음으로 팬더라고도 불리는데 표준어로 인정되는 표기는 판다이다. </DD> <br> </DL> </body> </html>


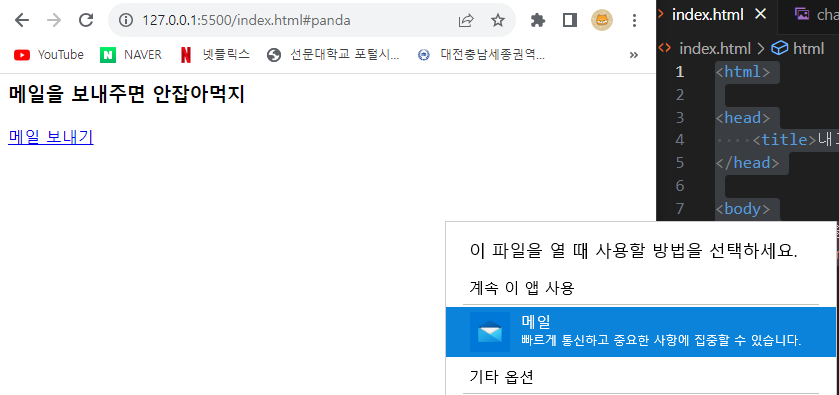
메일 보내기
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <h3>메일을 보내주면 안잡아먹지</h3> <a href="mailto:iwebgenie@gmail.com?subject=안녕하세요">메일 보내기</a> </body> </html>

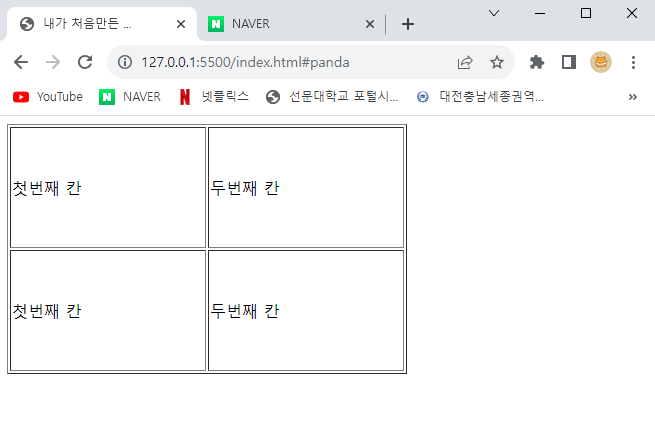
표 만들기
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <table width="400" height="250" border="1"> <tr><!-- 첫 번째 줄 시작--> <td>첫번째 칸</td> <td>두번째 칸</td> </tr> <tr><!-- 두 번째 줄 시작--> <td>첫번째 칸</td> <td>두번째 칸</td> </tr> </table> </body> </html>

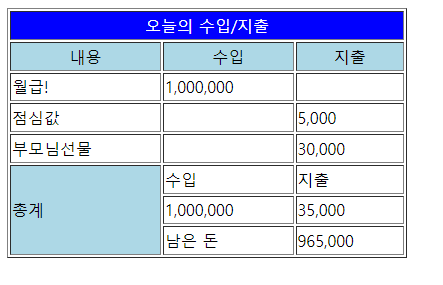
표 응용하기
<html> <head> <title>내가 처음만든 ...</title> </head> <body> <table width="400" height="250" border="1"> <tr bgcolor="blue"><!-- 첫 번째 줄 시작--> <p> <td colspan="3" style="color: white;" align="center">오늘의 수입/지출</td> </p> </tr> <tr bgcolor="lightblue" align="center" style="color: black;"><!-- 두 번째 줄 시작--> <td>내용</td> <td>수입</td> <td>지출</td> </tr> <tr><!-- 두 번째 줄 시작--> <td>월급!</td> <td>1,000,000</td> <td></td> </tr> <tr><!-- 두 번째 줄 시작--> <td>점심값</td> <td></td> <td>5,000</td> </tr> <tr><!-- 두 번째 줄 시작--> <td>부모님선물</td> <td></td> <td>30,000</td> </tr> <tr><!-- 두 번째 줄 시작--> <td bgcolor="lightblue" rowspan="3">총계</td> <td>수입</td> <td>지출</td> </tr> <tr><!-- 두 번째 줄 시작--> <td>1,000,000</td> <td>35,000</td> </tr> <tr><!-- 두 번째 줄 시작--> <td>남은 돈</td> <td>965,000</td> </tr> </table> </body> </html>

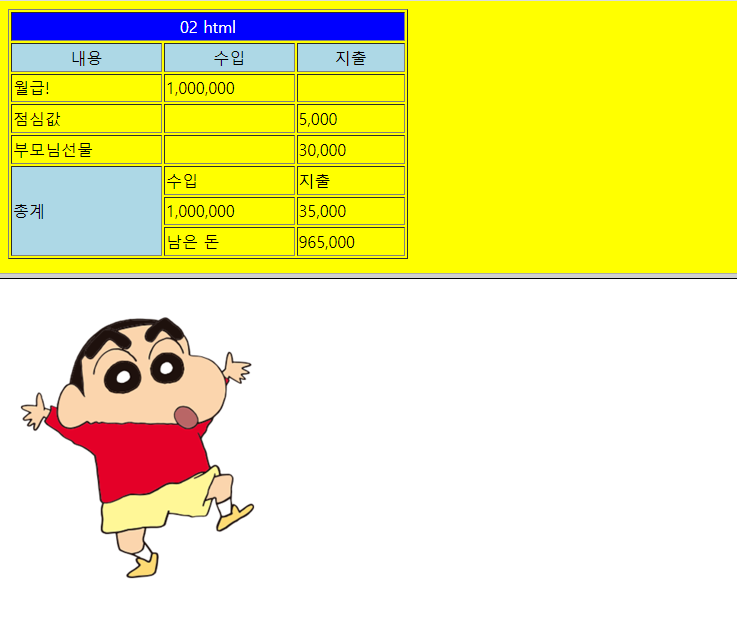
프레임
<html> <head> <title>프레임 셋</title> </head> <frameset rows="30%, 70%"> <frame name="top" src="01.html"></frame> <frame name="body" src="02.html"></frame> </frameset> </html>

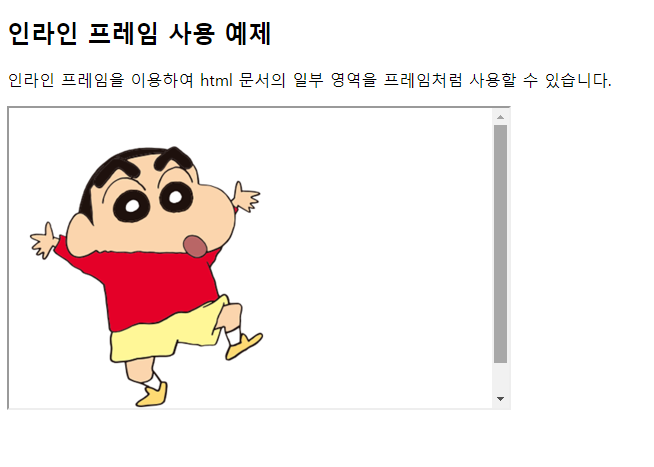
inline 프레임

<!-- 인라인 프레임 --> <!DOCTYPE html> <head> <title>프레임</title> </head> <body bgcolor="#ffffff"> <h2>인라인 프레임 사용 예제</h2> <p> 인라인 프레임을 이용하여 html 문서의 일부 영역을 프레임처럼 사용할 수 있습니다. </p> <iframe name="iframe1" src="02.html" width="500" height="300"></iframe> </body> </html>
input
<tr> <td width="50" bgcolor="yello"> <b>이름:</b> <input type="text" name="id" size="20" maxlength="5"> </td> <br> <td width="50" bgcolor="yello"> <b>비밀번호:</b> <input type="text" name="password" size="20" maxlength="3"> </td> </tr>

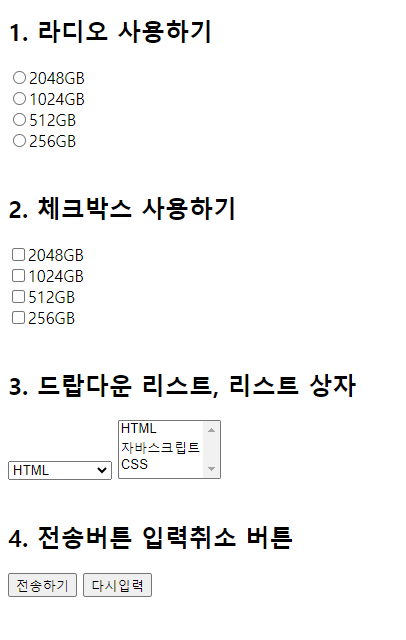
라디오, 체크박스, 드랍다운 리스트 (리스트 상자), 전송버튼 입력취소 버튼
<html> <head> <title>프레임 셋</title> </head> <body> <!-- input 사용하기 --> <tr> <td width="50" bgcolor="yello"> <b>이름:</b> <input type="text" name="id" size="20" maxlength="5"> </td> <br> <td width="50" bgcolor="yello"> <b>비밀번호:</b> <input type="text" name="password" size="20" maxlength="3"> </td> </tr> <br> <!-- 라디오 --> <br> <h2>1. 라디오 사용하기</h2> <input type="radio" name="memory" value="2048">2048GB<br> <input type="radio" name="memory" value="1024">1024GB<br> <input type="radio" name="memory" value="512">512GB<br> <input type="radio" name="memory" value="256">256GB<br> <!-- 체크박스 --> <br> <h2>2. 체크박스 사용하기</h2> <input type="checkbox" name="memory" value="2048">2048GB<br> <input type="checkbox" name="memory" value="1024">1024GB<br> <input type="checkbox" name="memory" value="512">512GB<br> <input type="checkbox" name="memory" value="256">256GB<br> <br> <!-- 드랍다운 리스트, 리스트 상자 --> <tr> <td valign="top"> <h2>3. 드랍다운 리스트, 리스트 상자</h2> <select name="items1"> <option value="HTML">HTML</option> <option value="자바스크립트">자바스크립트</option> <option value="CSS">CSS</option> </select> </td> <td valign="top"> <select name="items2" size="3"> <option value="HTML">HTML</option> <option value="자바스크립트">자바스크립트</option> <option value="CSS">CSS</option> </select> </td> </tr> <br> <br> <!-- 전송버튼 입력취소 버튼 --> <tr> <h2>4. 전송버튼 입력취소 버튼</h2> <td colspan="3" align="center" bgcolor="yellow"> <input type="submit" value="전송하기"> <input type="reset" value="다시입력"> </td> </tr> <br> <br> </body> </html>


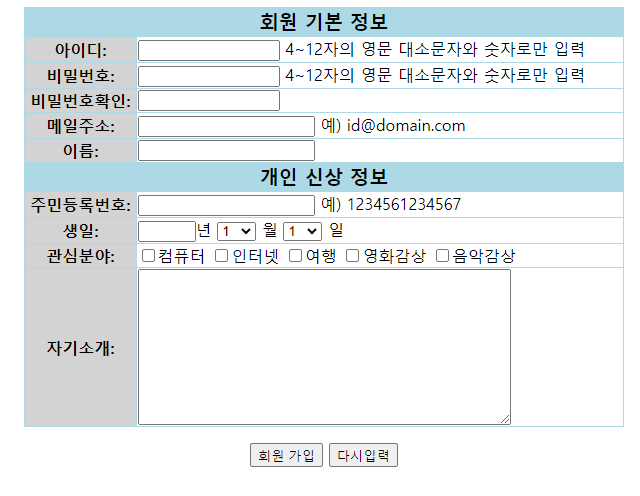
<html> <head> <title>회원가입</title> <style> table, th, td { border: 1px solid rgb(red, green, blue); border-collapse: collapse; } </style> </head> <body> <form action="mailto:iwebgenie@gmail.com?subject=회원가입"> <table width="600" height="300" border="1" style="border-color: lightblue;" align="center"> <tr bgcolor="lightblue" style="color: black"> <p> <td colspan="3" align="center"><big><b>회원 기본 정보</b></big></td> </p> </tr> <tr> <td align="center" bgcolor="lightgray"><b>아이디:</b></td> <td><input type="text" size="15" maxlength="12" minlength="4"> 4~12자의 영문 대소문자와 숫자로만 입력</td> </tr> <tr> <td align="center" bgcolor="lightgray"><b>비밀번호:</b></td> <td><input type="password" size="15" maxlength="12" minlength="4"> 4~12자의 영문 대소문자와 숫자로만 입력</td> </tr> <tr> <td align="center" bgcolor="lightgray"><b>비밀번호확인:</b></td> <td><input type="password" size="15"></td> </tr> <tr > <td align="center" bgcolor="lightgray"><b>메일주소:</b></td> <td><input type="text"> 예) id@domain.com</td> </tr> <tr > <td align="center" bgcolor="lightgray"><b>이름:</b></td> <td><input type="text"></td> </tr> <tr bgcolor="lightblue" style="color: black"> <p> <td colspan="3" align="center"><big><b>개인 신상 정보</b></big></td> </p> </tr> <tr> <td align="center" bgcolor="lightgray"><b>주민등록번호:</b></td> <td><input type="text"> 예) 1234561234567</td> </tr> <tr> <td align="center" bgcolor="lightgray"><b>생일:</b></td> <td><input type="text" size="3">년 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> 월 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="1">13</option> <option value="2">14</option> <option value="3">15</option> <option value="4">16</option> <option value="5">17</option> <option value="6">18</option> <option value="7">19</option> <option value="8">20</option> <option value="9">21</option> <option value="10">22</option> <option value="11">23</option> <option value="12">24</option> <option value="11">25</option> <option value="12">26</option> <option value="1">27</option> <option value="2">28</option> <option value="3">29</option> <option value="4">30</option> <option value="5">31</option> </select> 일 </td> </tr> <tr> <td align="center" bgcolor="lightgray"><b>관심분야:</b></td> <td> <input type="checkbox" name="컴퓨터" value="컴퓨터">컴퓨터 <input type="checkbox" name="인터넷" value="인터넷">인터넷 <input type="checkbox" name="여행" value="여행">여행 <input type="checkbox" name="영화감상" value="영화감상">영화감상 <input type="checkbox" name="음악감상" value="음악감상">음악감상 </td> </tr> <tr> <td align="center" bgcolor="lightgray"><b>자기소개:</b></td> <td><textarea name="my_text" cols="50" rows="10"></textarea></td> </tr> </table> <p align="center"> <input type="submit" value="회원 가입"> <input type="reset" value="다시입력"> </p> </form> </body> </html>


블로그의 정보
감성 개발자 효기
효기’s![[html / css] 웹사이트 스타일 적용하기 글의 미리보기 사진](https://img1.daumcdn.net/thumb/R100x0/?scode=mtistory2&fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbrT34F%2FbtstYalQaZN%2FkfB93IsPO2HhVJKiyO93U0%2Fimg.png)