[html / css] 웹사이트 스타일 적용하기
by 효기’s
안라인 스타일 Inline style
body안에 style을 적용할 수 있습니다.

<!-- 인라인 스타일 -->
<html>
<head>
<title>인라인 스타일 적용하기</title>
</head>
<body>
<h2 style="font-family: 돋움; font-size: 14pt;">인라인 스타일 적용</h2>
인라인.....사용합니다.<br>
<span style="color: green; font-weight: bold;">사용하기는</span>하지만 스타일..
수정하려면..<br>
<span style="color: red; font-weight: bold;">불편</span>이 있습니다.
</body>
</html>
head → style 적용
따로 스타일 코드를 분리해서 body안에 원하는 스타일을 적용할 수 있습니다.

<!-- style -->
<html>
<head>
<style>
h1 {
font-family: 돋음;
font-size: 14pt;
}
span {
color: green;
font-weight: bold;
}
</style>
</head>
<body>
<h2>인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<span>사용하기는 편리</span>하지만..ㅋㅋㅋ<br>
<span>불편</span>이 있습니다.
</body>
</html>
import를 사용해서 style 적용하기

<!-- import -->
<html>
<head>
<style>
@import url(day01.css);
</style>
</head>
<body>
<h2>인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<span>사용하기는 편리</span>하지만..ㅋㅋㅋ<br>
<span>불편</span>이 있습니다.
</body>
</html>
link을 사용해서 style적용하기

<!-- link -->
<html>
<head>
<link rel="stylesheet" href="day01.css">
</head>
<body>
<h2>인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<span>사용하기는 편리</span>하지만..ㅋㅋㅋ<br>
<span>불편</span>이 있습니다.
</body>
</html>
stylesheet을 사용해서 style적용하기

<!-- stylesheet -->
<html>
<head>
<style type="text/css">
h2 {
color: Red;
font-family: 궁서;
}
</style>
</head>
<body>
<h2>인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<span>사용하기는 편리</span>하지만..ㅋㅋㅋ<br>
<span>불편</span>이 있습니다.
</body>
</html>
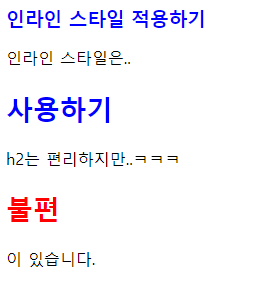
id를 사용해서 style적용하기

<!-- id -->
<html>
<head>
<style>
#title1,
#positive {
font-size: 14pt;
color: rgb(140, 140, 231);
}
#negative {
color: red;
font-size: 14pt;
}
</style>
</head>
<body>
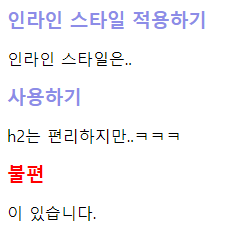
<h2 id="title1">인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<h2 id="positive">사용하기</h2>h2는 편리하지만..ㅋㅋㅋ<br>
<h2 id="negative">불편</h2>이 있습니다.
</body>
</html>
class를 사용해서 style적용하기

<!-- class -->
<html>
<head>
<style>
.positive {
font-size: 30pt;
color: rgb(140, 140, 231);
}
.negative {
color: rgb(214, 173, 173);
font-size: 10pt;
}
</style>
</head>
<body>
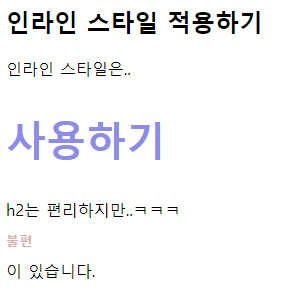
<h2>인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<h2 class="positive">사용하기</h2>h2는 편리하지만..ㅋㅋㅋ<br>
<h2 class="negative">불편</h2>이 있습니다.
</body>
</html>
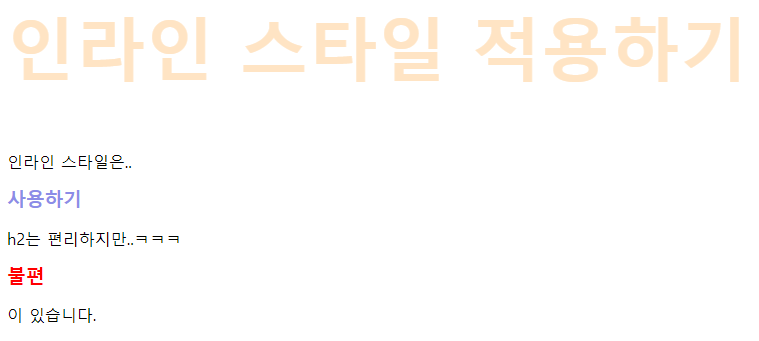
태그와 클래스 조합

<!-- 태그와 클래스 조합 -->
<html>
<head>
<style type="text/css">
.positive {
font-size: 14pt;
color: rgb(140, 140, 231);
}
h2.title1 {
color: bisque;
font-size: 52pt;
}
.negative {
color: red;
font-size: 14pt;
}
</style>
</head>
<body>
<h2 class="title1">인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<h2 class="positive">사용하기</h2>h2는 편리하지만..ㅋㅋㅋ<br>
<h2 class="negative">불편</h2>이 있습니다.
</body>
</html>
클래스의 조합

<!-- 클래스의 조합 -->
<html>
<head>
<style type="text/css">
.title {
font-size: 14pt;
}
.bold {
font-weight: bold;
}
.red {
color: red;
}
.blue {
color: blue;
}
.subtitle {
font-size: 20pt;
}
</style>
</head>
<body>
<h2 class="title bold blue">인라인 스타일 적용하기</h2>
인라인 스타일은.. <br>
<h2 class="subtitle blue">사용하기</h2>h2는 편리하지만..ㅋㅋㅋ<br>
<h2 class="subtitle red">불편</h2>이 있습니다.
</body>
</html>
'Studying > HTML_CSS' 카테고리의 다른 글
| [html / css] 웹사이트 기본개념 배우기 (1) | 2023.09.12 |
|---|
블로그의 정보
감성 개발자 효기
효기’s